In today’s digital age, building an eye-catching and functional website is crucial for businesses and individuals alike. WordPress, the popular content management system (CMS), offers a wide range of page builders to simplify the website creation process. In this blog post, we will delve into the advantages of three prominent WordPress page builders: Bricks, Breakdance & Oxygen, and compare them to the well-established players in the market – Elementor, Divi, and WP Bakery. Let’s explore how these tools empower users and enhance their web development experience.
First, why pick on Divi/Elementor/WP Bakery?
These players are behemoth in the WP Page Builder Market, have large communities, and talented developers working on the product. However, simple things like a flex box, to allow us to align content to left/right/top/bottom? These are simple CSS tools not available in these builders. Then, then code they output is covered is extraneous and bloated code, repetitive div wrappers, and overall it’s a monstrosity to parse for both humans and Google Bots crawling your site.
This leads us to the newer alternative builders that offer speed of build, flexibility, and scalability to ensure you are building with professional tools.
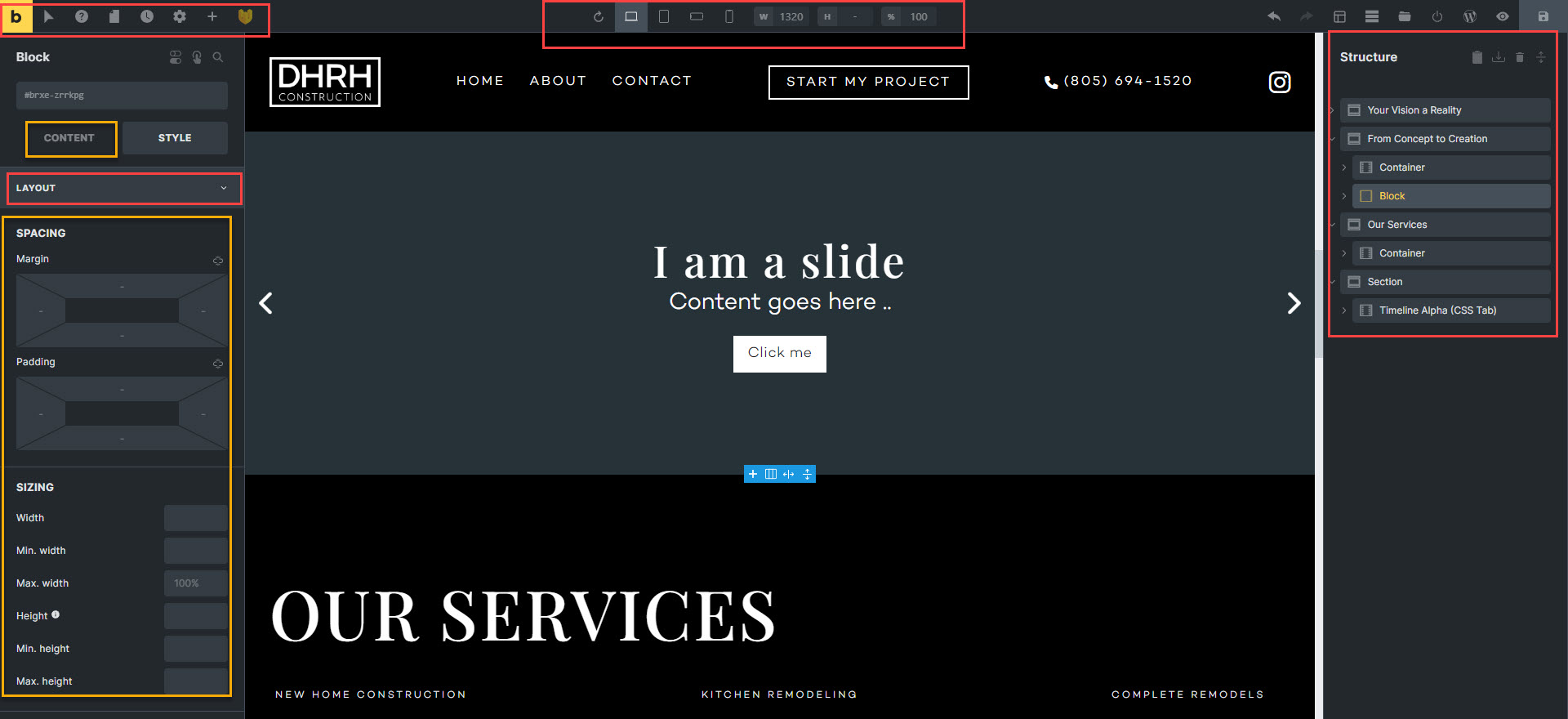
- Bricks Builder: (Our current Top Choice!) The Innovative Website Builder Bricks is a modern and intuitive page builder that emphasizes efficiency and clean code. Its drag-and-drop interface allows users to create pixel-perfect layouts with ease. Here are some notable pros:
a. Visual Design Control: Bricks offers a comprehensive set of customization options, enabling users to create stunning websites without writing a single line of code. Its powerful design controls allow precise adjustments, ensuring your website reflects your unique vision.
b. Efficient Development: Bricks focuses on performance optimization, generating lightweight and fast-loading websites. With its minimalistic approach, it reduces the need for excessive plugins, resulting in a streamlined and efficient development process.
c. Developer-Friendly: Bricks provides developers with the freedom to extend and customize their websites using familiar tools and languages. Its clean code output ensures compatibility and seamless integration with other WordPress plugins and themes.
- Breakdance & Oxygen: The Soflyy team created both Breakdance and Oxygen and each offer a collaborative approach to WordPress page building, combining powerful features to deliver a flexible and robust website development experience. Here are the advantages they bring to the table:
a. Flexibility and Control: Breakdance and Oxygen provide extensive customization options, allowing users to create unique layouts and design elements effortlessly. The visual editor empowers users to control every aspect of their websites, providing a dynamic and versatile page building experience.
b. Advanced Functionality: With Breakdance and Oxygen, users gain access to a plethora of advanced features and integrations. From dynamic content to WooCommerce compatibility, these builders offer solutions for diverse website requirements, enabling users to create fully functional websites without limitations.
c. Code-Free and Developer-Friendly: Breakdance and Oxygen cater to both beginners and experienced developers. Their intuitive interfaces enable non-technical users to create stunning websites, while developers can leverage custom code snippets and hooks to enhance functionality further.
- Comparing with Established Players: Elementor, Divi, and WP Bakery have established themselves as leading page builders within the WordPress ecosystem. While they have their own merits, Bricks, Breakdance & Oxygen offer some unique advantages:
a. Performance Optimization: Bricks and Oxygen focus on generating efficient code and lightweight websites, ensuring optimal performance and loading times. This emphasis on performance sets them apart from some other builders.
b. Clean Code Output: Bricks, Breakdance, and Oxygen prioritize generating clean, semantically correct code. This not only aids in website maintenance but also enhances compatibility with other plugins and themes.
c. User Experience: Bricks, Breakdance, and Oxygen place a strong emphasis on intuitive interfaces and user-friendly experiences. These builders aim to streamline the web development process, making it accessible to both beginners and experienced users.
WordPress page builders have revolutionized website development, providing users with powerful tools to unleash their creativity. Bricks, Breakdance & Oxygen offer unique advantages such as visual design control, efficient development, flexibility, and clean code output. While Elementor, Divi, and WP Bakery remain popular options, exploring the alternatives can provide you with fresh perspectives and innovative approaches to website creation. Regardless of the builder you choose, these page builders empower users to build stunning, functional websites without extensive coding